Speed Up Magento — And Boost Sales — With These 7 Best Practices
We’ve all visited a webpage only to abandon it after waiting what seemed like forever (but was likely just a few seconds) for the page to load.
Having a slow website is not only incredibly frustrating for users, it also may impact a brand’s chances of ranking high on internet searches, which can impact ROI. In 2018, Google began counting a webpage’s speed as a ranking factor for mobile searches (it had been a factor for desktop searches since 2010). This means webpage performance, including speed, is among the things Google considers when determining a website’s usefulness for potential visitors. Performance is not just about speed. It is about people — page conversion, visibility and usability.
In short, having a fast website can increase sales — something e-commerce companies, including Adobe Commerce and Magento Open Source merchants, should definitely care about. Case studies consistently prove this point — conversions are highest on the fastest websites. In fact, according to Google, improving your site’s speed by just 0.1 seconds increases conversion rates by 8.4% for retail sites and 10.1% for travel sites.
Magento Running Too Slowly?
With the above facts considered, it’s clear that e-commerce companies should ensure the platforms they use are optimized for speed. However, Magento merchants that measure their speed and performance on Google PageSpeed Insights may discover their website doesn’t pass Core Web Vitals and that the user experience is different on mobile and desktop.
In this article, I will first explain what Core Web Vitals are and how to use them to diagnose your website’s speed and performance. Then, I will highlight seven industry best practices that will help Magento Open Source and Adobe Commerce merchants improve the user experience and Core Web Vitals score of their websites.

Core Web Vitals Help Show Overall Webpage Performance
Taking Core Web Vitals into account can help you determine how your current page experience affects your page’s performance in search engines. Core Web Vitals show page speed, visual stability and interactivity.
Source: Google Search Central
But what exactly are Core Web Vitals? Essentially, they are three metrics that score a user’s experience when loading a webpage. These metrics score how quickly page content loads, how quickly a browser loading a webpage can respond to a user’s input and how unstable the content is as it loads in the browser.
Alongside mobile friendliness, safe browsing, https and having no intrusive interstitials — which are page elements that obstruct users’ view of the content — the three Core Web Vitals are part of Google’s page experience signals.

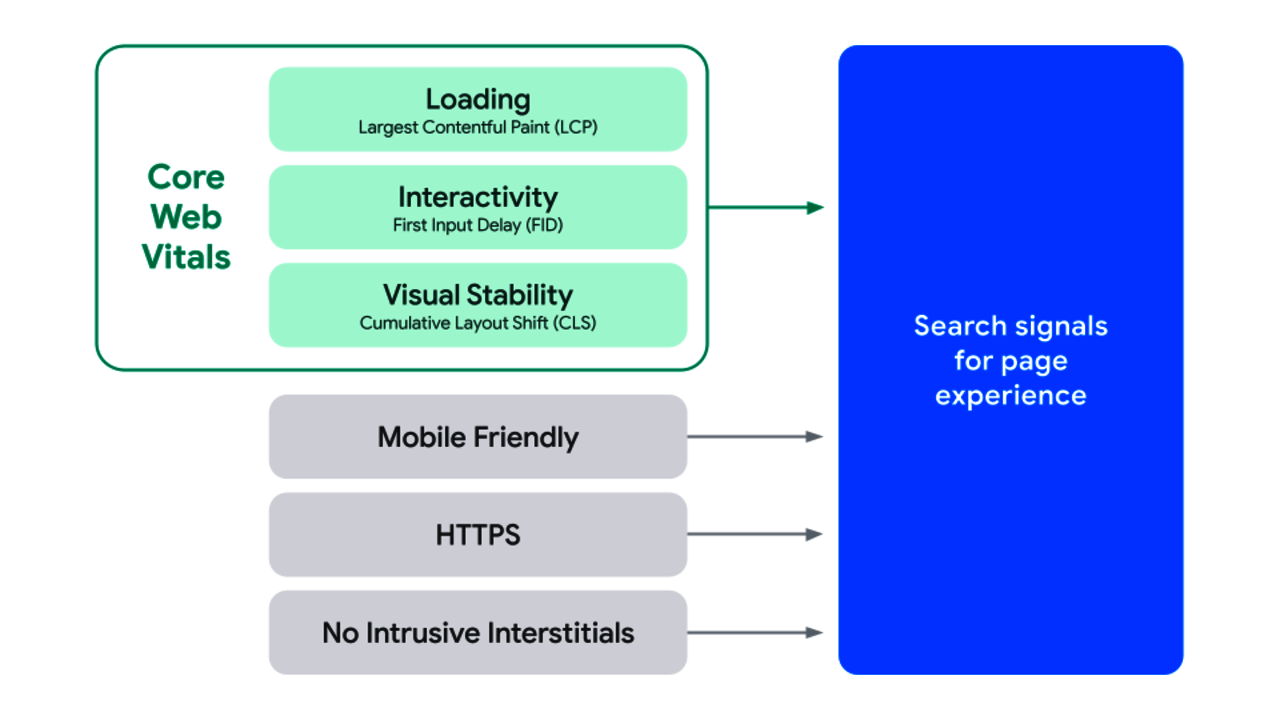
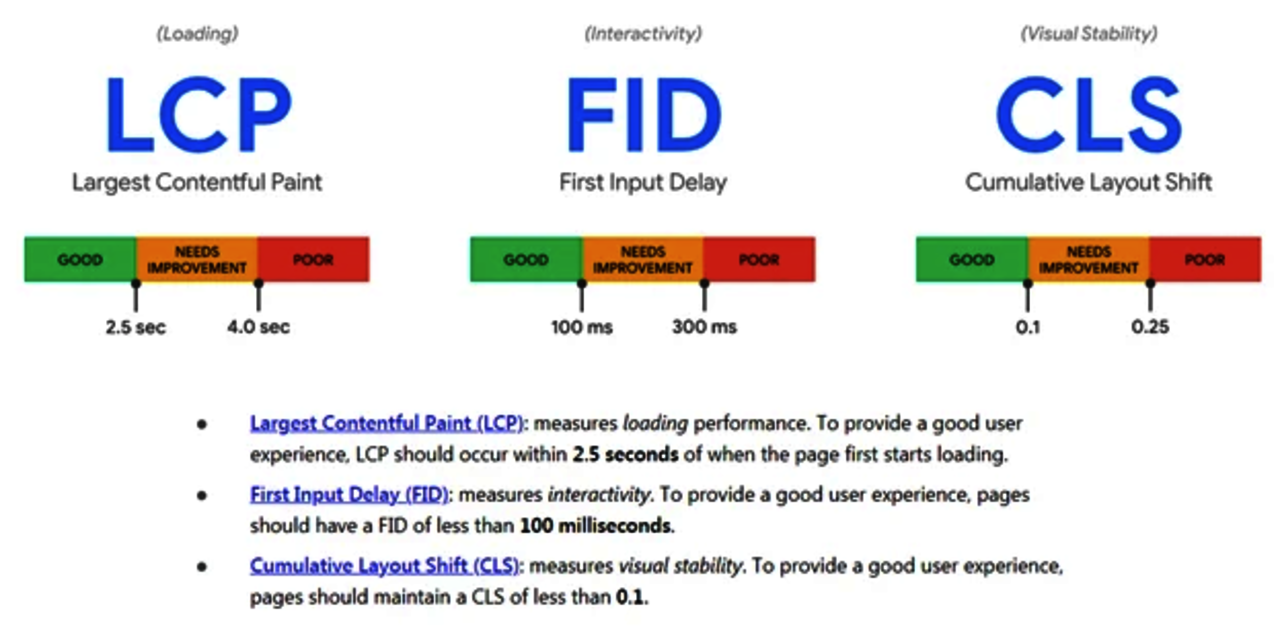
What Are the Three Core Web Vitals?
Source: web.dev
LCP — Largest Contentful Paint
Largest Contentful Paint (LCP) measures perceived load speed, marking how long it takes for the page’s content to load.
FID — First Input Delay
First Input Delay (FID) measures load responsiveness. It quantifies what users experience when attempting to interact with unresponsive pages.
CLS — Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures visual stability, which means it quantifies how often users experience unexpected layout changes.
Several tools can help you determine a webpage’s speed, including:
- https://developers.google.com/speed/pagespeed/insights/ (This is where you can measure Core Web Vitals specifically)
- https://web.dev/measure/
- https://gtmetrix.com/
- https://www.thinkwithgoogle.com/feature/testmysite/
- https://tools.pingdom.com/
Now that you understand how to gauge a webpage’s speed using Core Web Vitals or one of the tools recommended above, let’s explore how this applies to Magento.
7 Best Practices That Will Speed Up Magento
Follow these seven tips to improve the platform’s speed:
1. Invest in Your Hosting
The hosting you choose plays an important role in Magento Open Source and Adobe Commerce’s performance. In order to support massive platforms like these, you need a provider that’s trustworthy and offers a smooth user experience. This will not only make the platform load better, but will translate to sales and revenue. Fortunately, Magento has a list of requirements that can guide you as you choose a host.
A hosting company that specializes in e-commerce hosting and has plenty of experience in Magento hosting will be a big help whenever you face issues in your hosting. They are often able to adjust the hosting setup to prevent your store from being down. They can also assist you in identifying bottlenecks that limit your store's performance (e.g., database queries).
2. Production Mode
Magento comes in three different modes:
- Default
- Development
- Production
Every mode is meant for a different process. In order to increase Magento’s speed, switch “production mode” on once your website is live.
3. Cache + Varnish + Redis
Magento Open Source / Adobe Commerce comes with a built-in Varnish solution that offers a perfect combination of performance that achieves visible results.
With Magento Open Source / Adobe Commerce, Varnish integration is the default. This is one area where the platform is already optimized for speed.

Source: “The Key to Cache: An Intro to Varnish”
You can also integrate Redis and Memcached. These have distributed memory caches that will speed up large-scale web applications that have dynamic databases like Magento Open Source and Adobe Commerce. These integrations reduce the load of database requests on servers and provide cached data if an external data request allows.
The choice of Redis or Memcached integrations create a high-speed, back-end cache with full-tag cache support. This means no additional low-level file system cache is required. As a result, especially in high-traffic Magento stores, the performance is excellent and stable.
4. Choose the Right Template
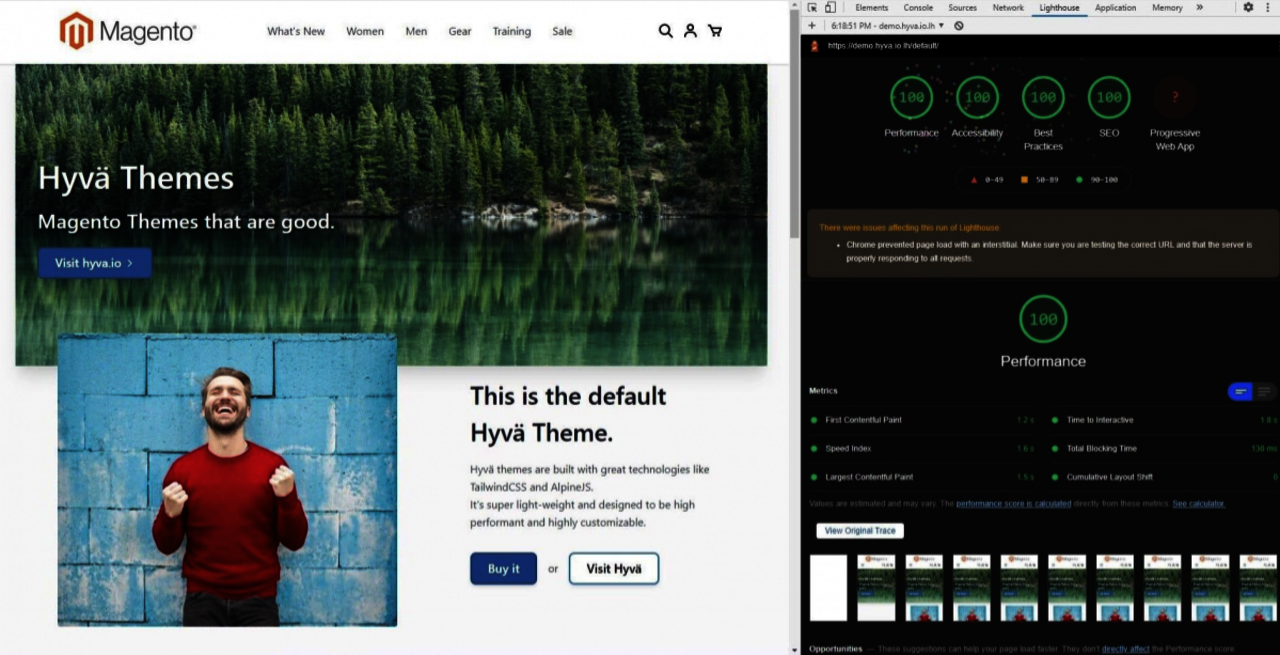
The front end has a huge impact on how a website performs. You have many options to choose from, starting with the default Luma theme.
You can also evaluate a PWA solution, but recently some new alternatives have shown up that seem to have good success in the Magento community.
For example, the Hyvä theme was built to reduce complexity and improve performance, while also offering an improved developer experience which leads to a higher development velocity.

5. Minification and Merge CSS and JS
Merging and minifying CSS and JavaScript files can make your Magento webpage very light. This can have a major impact on loading speed. Instead of sending 50 to 100 requests, the browser only needs to send two. Also, minification benefits the process with smaller individual file sizes.

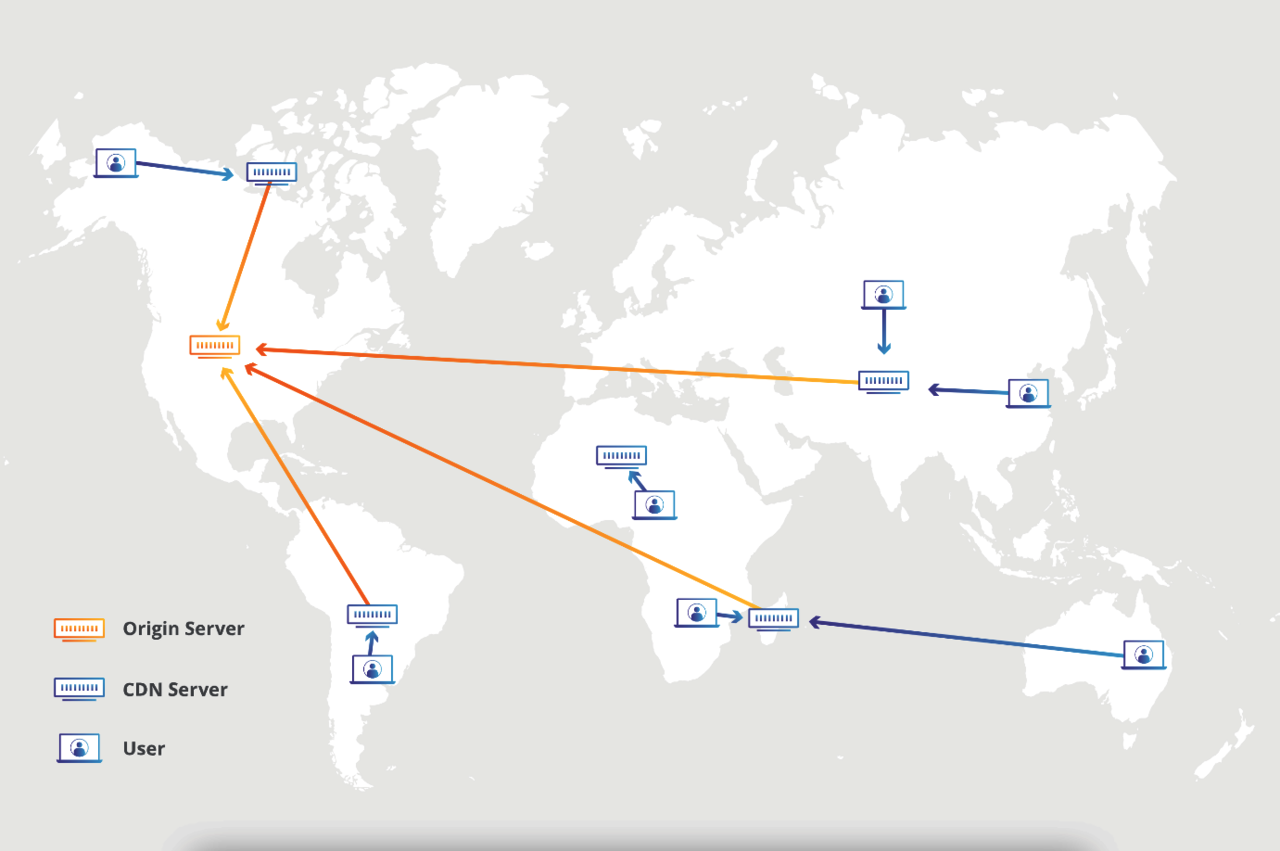
6. CDN
A Content Delivery Network (CDN) is a useful tool that caches the static content of Magento archives such as CSS, JavaScript, images, videos, fonts and more. As a result, your store’s response time will be much quicker for customers.
Source: cloudfare
Due to globally distributed node locations, the CDN takes over the request process and begins serving static web content to improve page load time in a user’s browser. Set up CDNs in your Magento stores to offer a better shopping experience for your customers.
Some of the CDN I recommend include:

7. Optimize Your Images
Using modern and light images — aka WebP image files — for your shop improves speed. Google’s WebP compression study found that a WebP image file is on average:
- 25-34% smaller than a comparable JPEG image
- 26% smaller than a comparable PNG image
Alternatively, to improve performance, you can also use the lazy load method, which is now a function of most web browsers. These delay the load of the images until the user scrolls to the section where it’s placed.
Source: web.dev
Important Tip: Don’t lazy load the main image (that most of the time is the FCP and LCP) because that can create a problem on Core Web Vitals.
Copy this code to add lazy load to Magento:
<img src="image.png" loading="lazy" alt="..." width="200" height="200">
Bonus Tip: Stay On Top of Updates
Don’t underestimate the power of a new update. Each of Magento’s updates is very important for performance, bug fixes and security.
For more tips on optimizing Magento for best performance, watch this 2019 video of Fabrizio Balliano’s presentation at Meet Magento Spain.
Want to Increase Sales? Optimize Magento for Speed!
Although Magento isn’t seen as the fastest e-commerce platform, following the best practices outlined above will optimize the platform’s speed and performance — ultimately winning customer loyalty and earning your company more money.
Plus, by using Magento, your company gains a myriad of benefits.
Every second it takes to load a page can feel like a year to your customers. So don’t delay, optimize Magento today.