Google Core Web Vitals: Explanation for Magento Stores
Just a couple months ago, Google made a huge announcement that led to a lot of discussion and controversy in the e-commerce world.
The tech giant will be changing its algorithms and start evaluating sites based on three additional metrics: loading, visual stability and interactivity. They referred to these metrics as Core Web Vitals and, from May 2021, they will be used as the new ranking signals for Google.
Just writing good content is not enough anymore to place your website at the top of search engine rankings. Performance is another key to SEO success. But what does each metric mean, and how do you improve them in a Magento store?
What Are Core Web Vitals?
The Core Web Vitals are the metrics that have been created to help Google understand the experience of online users on different websites. The set of factors is based on three pillars: Loading (LCP), Visual Stability (CLS) and Interactivity (FID). Each of the metrics comes down to the overall speed of your website and answers a specific question for Google:
- LCP relates to how fast the content of the website appears on the user’s screen.
- CLS checks if the content moves around the screen while your site is loading.
- FID examines how fast the website page reacts to user interaction.
Each website is going to have a unique value for all three metrics, and it is up to you to utilize them in giving your store a competitive advantage. Simply put, if your website and that of competitors have the same or very similar content, then Google will give a higher ranking to the quicker one.
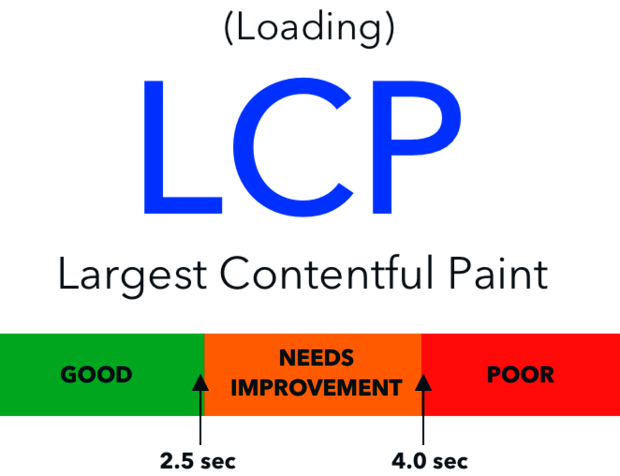
Largest Contentful Paint (LCP)
Many website owners believe that this metric refers to the time it takes for the entire page to fully load. LCP works with the time it takes for the largest piece of content to be displayed on the screen. For example, on e-commerce websites, the product page is usually made up of the header, the logo, text and then the image of the product. Most of the time, the image is the largest piece of content on the page, so LCP would just be the time it takes for that image to be fully displayed. And according to Google, the best time you should strive for and optimize your site is 2.5 seconds or lower.

This is where it could get a bit complicated, and you might need some help from a Magento expert. At GoMage, we have come up with a couple of optimization techniques that you can use in boosting your LCP score:
1. Image optimization. You should preload, compress and reduce their size. The higher the MB (megabytes) number, the more time it takes for the image to be displayed on the screen and vice versa.
2. JavaScript and CSS optimization. Review your CSS or JavaScript files and cut any unnecessary code away from it. You should have a specially dedicated CSS/JavaScript file for each block as opposed to writing all the JavaScript logic and styles in one huge file.
3. Server optimization. It’s better to cache all the static files or utilize ready-to-use Content Delivery Network solutions. Having CDN means that your content will be delivered to the user from a server that is nearest to them. So, all the product images and text will be displayed much quicker.
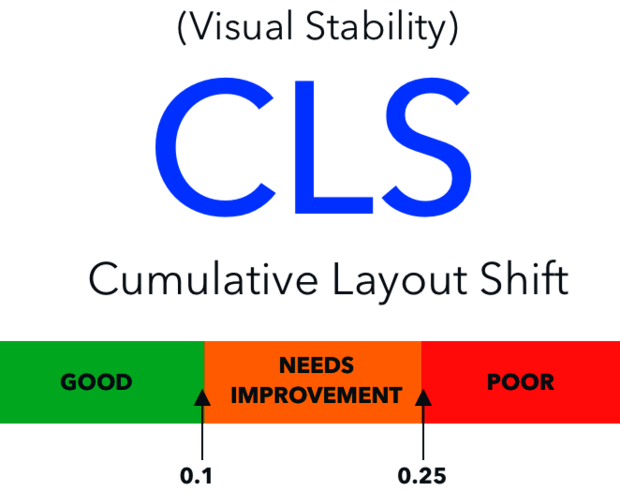
Cumulative Layout Shift (CLS)
CLS reveals the problem that frustrates online shoppers the most. It finds any layout shifts on your site while it’s loading.
Imagine entering an online store to buy a T-shirt. You click on that red one you liked the most. But suddenly, the layout shift happened: instead of displaying your choice, blue jeans are on the screen. At this point, you feel frustrated and exit the shop to order from another place. This is how a low CLS score “contributes” to lost profit.
So, why do the elements of the webpage shift? It occurs when all the content seems to be fully loaded, but one large element has not finished downloading. The moment it does, all the other content will be “pushed,” leading to sudden layout shifts.
CLS is calculated according to how much your site elements move as well as the impact that movement has on a website user. According to Google, a score below 0.1 is good. Note that Google only considers unexpected movements. So, if a specific part of your page has been designed to move at certain times, that will not affect your CLS score.

What can lead to a poor CLS metric on your Magento store? A lot of developers forget to specify the width and length of images (especially of product ones), and they leave it up to the browser to determine how these images should appear on the screen. And because the product description usually loads before images, online shoppers start reading them before the image is displayed. So when the image has finished loading, it usually pushes the text in one direction and disrupts the reading process.
If you specify image dimensions through HTML or CSS, then the space for that image would be reserved during load times, and your website users would be able to browse without any disruption.
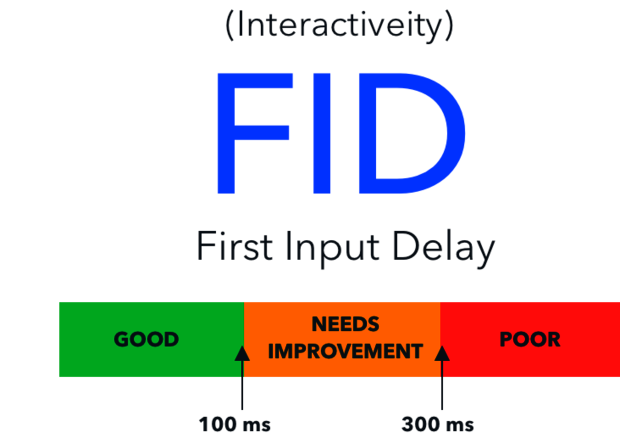
First Input Delay (FID)
This metric examines your website responsiveness: the time it takes to respond to any form of user interaction. The only exceptions are scrolling and zooming.
For example, if the user enters your Magento store, clicks on a button and nothing happens, then that would be a problem. This may happen as a result of the browser doing other work in the background and being unable to perform another command. By the time the browser eventually responds, the online shopper might be looking for your competitors. FID is basically a measure of all the user interactions that happen while your website is still loading.
An interesting thing about FID is that Google does not use any theoretical data; it actually takes field data from real users. That is why this score is probably the most volatile, and you should keep a good eye on your website’s FID.

If you want to improve your Magento store responsiveness (which should be up to 100 ms), reduce unused JavaScript code and the time needed to perform its tasks. However, optimizing your JavaScript could be quite complicated. You might need to sacrifice some of your website’s functionality to see a huge boost in performance. And while there is always room for some improvements, you first need to be sure that the change is worth it.
The Race Is On
E-commerce stores are going to compete based on speed as Google releases their new ranking signals in May this year. An important thing you need to remember, though, is that Google is not introducing these changes just to make the online world more competitive. The main aim of Core Web Vitals is to improve the online experience of all users across the web.
Use these metrics in optimizing your Magento store and boosting its success. Your goal should always be to provide the best possible online experience for your customers, and they will reward you with good conversion rates.